
蘋果的 WebKit 團隊宣布與谷歌、英特爾、微軟、Mozilla 等公司合作,推出了一個新的 Speedometer 3.0 瀏覽器基準測試工具。
蘋果最早於 2014 年推出了 Speedometer 瀏覽器基準測試,隨後與 Google Chrome 團隊合作,在2018 年推出了 Speedometer 2.0,更新了當時最新的框架和庫。今天的發布提高了測量的準確性,並測量了更多類型的內容性能。
Speedometer 3.0確保公正評量
之前的 Speedometer 版本是作為 WebKit 項目的一部分開發的,而 Speedometer 3.0 是在一個聯合多利益相關者治理模型下開發和發布的,包括 Blink、Gecko 和 WebKit 這三個主要的瀏覽器引擎。
自 2022 年 12 月的原始公告以來,該存儲庫已經收到了數百個開源貢獻。這種合作更好地確保了評估的公正性和工作負荷的組成。同時,該團隊共同創建了對評估的共同願景。

Speedometer 3.0的新功能
Speedometer 3.0 充分利用了所有瀏覽器引擎都採用的 HTML5 事件循環模型,用於更新網頁渲染。
它將測試腳本測量在 requestAnimationFrame 回調內的”同步”時間,以及在第二個 requestAnimationFrame 中安排的零延遲計時器的”異步”時間。
測試工具還被重寫以使用現代JavaScript功能,如模塊、本機承諾、let 和 const、async 和 await 以及 class 語法,這些功能在 Speedometer 1.0 首次編寫時尚未廣泛可用。
分數已經進行了調整,使得典型的網頁瀏覽器最初可以得到 20-30 的分數。這是對未來性能改進的預期。
此外,Speedometer 3.0 支援多個 JavaScript 框架,包括 Angular、Backbone、jQuery、Lit、Preact、React、React+Redux、Svelte 和 Vue。
還包括使用 ES5、ES6 和 Web 元件編寫的原始 JavaScript 的 Todo 實現。
為了確保測試各種性能情景,Speedometer 3.0 包括 6 個簡單的 DOM Todo 應用程式和 6 個複雜的 DOM Todo 應用程式。
蘋果還概述了 Speedometer 3.0 中包含的全新應用程式類型…

Speedometer 3.0更廣泛內容
Speedometer 3.0 包括兩個仿真典型新聞站點的測試應用程式,使用流行的單頁應用程序框架 Next.js 和 Nuxt 構建。
它模擬用戶動作,例如點擊菜單項目和在單頁應用程式設置中導航到另一頁。
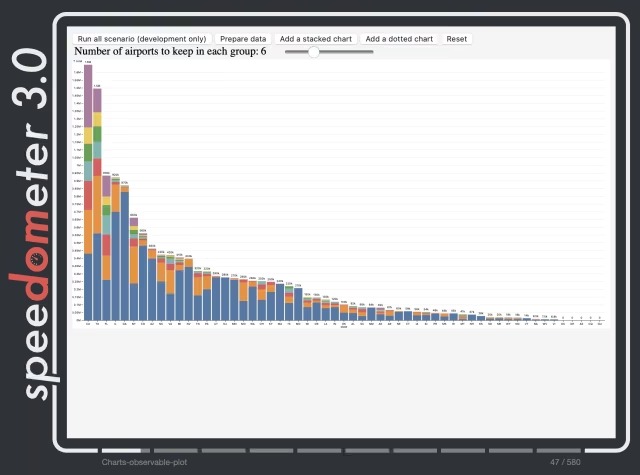
Speedometer 3.0 還包括基於 Observable Plot、chart.js、React stockcharts 和 WebKit 的性能儀表板的四個圖表應用程式。
Observable Plot 和 React Stockcharts 基於 D3,測試操控基於 SVG 的圖形。Chart.js 和 WebKit 的性能儀表板則測試繪製基於畫布的圖形。
這些新應用程式的添加大大擴展了 Speedometer 3.0 的測量範圍,並為瀏覽器引擎優化 JavaScript、樣式、布局、圖形和 DOM 等各種功能提供了新的機會。


發表留言